
Ports are a computer networking feature that is essential for a computer's ability to transmit and receive data across the network. Ports allow files to be transferred and enable the computer to access external hardware, such as printers or other devices. They also allow data to be recognized and understood when transferred from one device or another.
A port can be either a physical connection point or a virtual one. The motherboard or socket is where physical ports are located. Virtual ports can be defined by software. These ports are used by router and computer applications to share resources, such as processors and memory. The operating system manages traffic flow by creating virtual ports for programs. It may be possible to add an additional port to the motherboard by inserting an expansion card.
Ports do not always offer greater security than other data transfer methods. Instead, ports are a more efficient means of connecting to and communicating between devices. The number or applications running on a computer determines how many ports it has. There are many types of ports. Each one serves a purpose. Some ports are reserved to a specific protocol while others are open for general usage by applications.

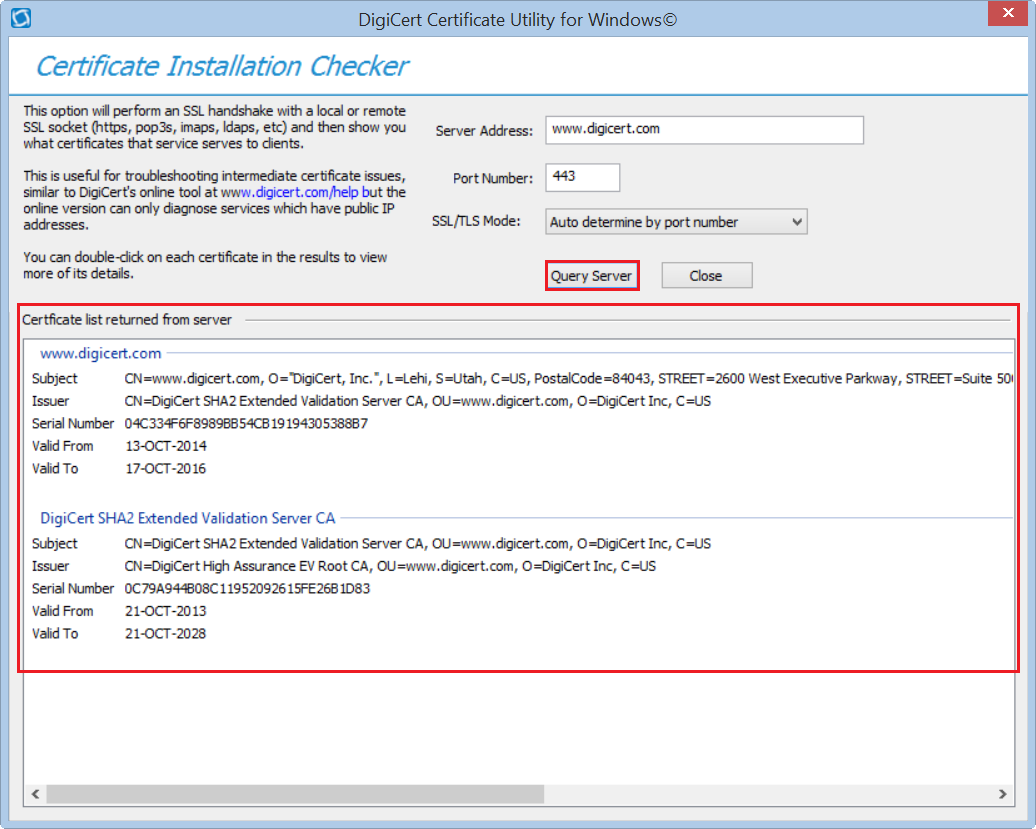
Computers use a standardised set of protocols to communicate with each other over the network. This includes Transmission Control Protocol (TCP), User Datagram Protocol (UDP) and Hypertext Transfer Protocol (HTTP). Each protocol has well-known ports that can transfer data. For example, a webserver will send all HTTP message to port 80. A file transfer application will bind to port 21, in the same manner.
Ports can also help identify the application that is running on a particular machine. A port number is a number that an application uses to identify it. It can either be found in the operating systems or assigned by the computer's hardware. It is important to use a port number to identify an application, as not all applications are the same.
A port is usually a 16-bit unsigned integer number. Each application on a computer has its own port. It is not uncommon for a computer's port to be open at once. Actually, the operating system may assign a port to an application automatically or can choose one to serve a particular service.
As the Internet becomes more popular, so does our need for network ports. There are currently 65,535 TCP ports available worldwide. The lowest-numbered TCP ports were used historically to identify the most important services. While general applications can access the highest-numbered ports, they are not available for use. Since the address space is becoming more and more limited, the world is moving from IPv4 to IPv6.

A computer cannot function without network ports. They do however help the computer to understand information being sent from and to other hardware. A computer can run multiple applications on it without the need to buy an additional device.
Remote access is one reason to use a port. Remote access can be achieved by using a port forwarding method, in which a device is connected to a computer remotely, and its IP address is made accessible to other computers on the same local area network. Remote Desktop Protocol also allows remote users to access desktop computers.
FAQ
How do I choose a domain name?
It is important to pick a quality domain name. Without a great domain name, people will not know where to find you when they search for your product.
Domain names should not be too long, difficult to remember, specific to your brand, or unique. In order to make your domain name memorable, people should be able to type it into their browsers.
Here are some tips for choosing a domain name:
* Use keywords related to your niche.
* Avoid using hyphens (-), numbers and symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Avoid generic terms such as "domain" and "website".
* Check to make sure it's there.
What Should I Add to My Portfolio?
All these items should be part of your portfolio.
-
You can also see examples of your previous work.
-
Link to your website (if possible).
-
These are links to your blog.
-
Here are some links to social media pages.
-
Here are links to portfolios online of other designers.
-
Any awards you've been awarded.
-
References.
-
You can also send us samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
Links showing you're willing to learn new technologies.
-
Links showing that you're flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
What is a website static?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Also, they load faster because there's no need to send any requests back and forth between servers. For these reasons, static web pages are often better for smaller companies that don't have the time or resources to manage a website properly.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
There are two ways to become a UI designer:
-
You can get a degree from school in UI Design.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes business, psychology and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer programs for free, while others require tuition fees.
You'll need to find work once you have graduated. If you are going to be working for yourself, you will need to build your client list. You should network with other professionals to let them know that you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters often provide a briefing detailing the job requirements to the candidate.
You are not required to sign long-term contracts as a freelancer. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly with clients rather than through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access special training and resources that help them produce high-quality work.
Agency workers also receive higher hourly rates.
The downside to working with an agency is that you won't have direct contact with the employer.
A UI designer must be self-motivated, creative and flexible.
Also, you must have excellent communication skills both verbally and in writing.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This involves understanding what information visitors need and how the site should function.
UI designers use various tools to create wireframes. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used by graphic designers to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding is the act of writing computer code.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Strong interpersonal skills are important regardless of the project type.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
A communication skill is essential, both verbally or in writing.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
You can take care of this by creating a professional portfolio online.
The best way to get started is to find websites similar to yours.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It is also a good idea to include links in your resume to your portfolio.