
When you're on the internet, you'll probably see a "connection not private" message from time to time. This error is designed to stop you visiting a site that is not deemed secure. Your personal data could be compromised or accessed if this warning is ignored. What does it mean and how can you fix the problem?
What Does Connection not Private Mean?
This is a security issue that can affect anyone who uses the internet. You're at greater risk if you use public Wi–Fi or a wireless network that's not secure. The reason is that hackers are more prone to intercepting your data and reading it without you being aware.
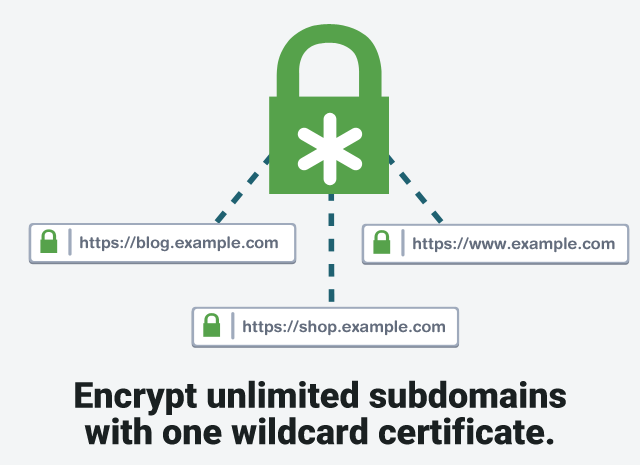
By updating your browser and ensuring that the website is SSL-certified, you can avoid this error. This certificate is designed to protect you from hackers or interceptions.
Reloading the website can fix any errors you may be experiencing. Reloading a page will remove any cached cookies or data that could be causing a problem. This is an easy, quick and simple way to solve the problem.

Your connection is not private phone
You can also fix the problem if it occurs on a mobile phone or tablet. Ensure that you are using the most recent version of the application. If you don't, it might be a problem with the device's software or hardware.
Another thing you can do is reset your phone's clock to an accurate time. If you have an Android phone or a Mac computer, you can do this through the Settings menu.
You can also make sure that you have the 'Set date and time automatically' feature enabled in the 'Date & Time' setting of your operating system. This option allows your computer's clock to be automatically adjusted when you start a new tab or window.
How to fix the connection not private error on Chrome
The most effective method of solving the connection not private error is by updating your browser to the latest version. It is an easy and free way to protect your personal information.
If this doesn't work you may want to download an antivirus program or VPN for your PC. This will keep your information safe and prevent your device being used as a source for spam.

Firefox Error Connection not Private: How to fix it
Firefox displays a similar error to Chrome when the SSL certificate for a particular website is invalid or does not contain an expiry. It's because it requires that the browser and site exchange data to verify authenticity.
It is possible to fix the error by reloading your browser page or by turning off antivirus and firewall software for a short time. This will help the browser understand what's happening and allow it to determine why the SSL cert isn't valid. It may even help you access the site more smoothly.
FAQ
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. Independent contractors are a better option if your goal is to charge more. An hourly rate of $150-200 could be possible.
Can I create my own website with HTML & CSS?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These languages enable you to create websites that are accessible to anyone with an internet connection.
What is the cost of creating an ecommerce website?
It all depends on what platform you have and whether or not you hire a freelancer. eCommerce sites usually start around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customizations that you might need to suit your brand.
Is web development difficult?
Web Development is hard but you can learn it if you are passionate about coding.
The only thing you need is to search for the right tools and follow their steps step by step.
There are many tutorials available on YouTube and other platforms. There are also free online programs like Sublime Text and Notepad++.
You can also find many books in libraries and bookstores. These are some of the most well-known:
"Head First HTML & CSS" by O'Reilly Media
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing - "PHP programming for absolute beginners"
I hope that this article has been helpful to you.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How can I get started as a UI designer?
There are two paths to becoming a UI design:
-
You can earn a degree in UI Design by going to school.
-
You can start freelance.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes psychology, computer science, marketing, art, and business.
You can also take classes at community colleges or state universities. Some schools offer no tuition, while some charge tuition.
After graduating, you'll need to find employment. You must establish a client base if you want to work for yourself. It's important to network with other professionals, so they know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies employ interns to gain practical experience before hiring full time employees.
A portfolio will help you get more work once you have established it. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a good idea to send your portfolio to potential employers via email.
As a freelancer, you will need to market yourself. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
As a freelancer, you are not required to sign any long-term contracts. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly and not through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers usually have extensive knowledge about the industry they are working in. They have access to resources and training that enable them to produce high quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
Working with an agency has the downside of not being able to contact your employer directly.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are responsible for ensuring the site meets its users' needs.
This includes understanding the information that visitors require and how the site should function.
Wireframes can be created by UI designers with a variety tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is a popular software used by graphic designers for editing images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
When building a website, it is essential to consider all aspects of the design process.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Strong interpersonal skills are important regardless of the project type.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
You can take care of this by creating a professional portfolio online.
You can find similar websites to yours online to help you get started.
Next, search these sites to discover which site offers what services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also helpful to include links to your portfolio within your resume.